The Elusive Common Component
JavaScript as the Glue in Product Development
Jeremy Hubble - TrendMicro
Trend Micro
Trend Micro is security software company with a diverse product portfolio:
- Consumer antivirus
- Enterprise Network Security software and appliances
- Cloud-based SaaS security products
- Mobile Applications
- ... and many others
... and Diversity of Development
- Java/JSP
- .net
- PHP
- Python
- C/C++
- ... and many others
And we should also mention that there are major development centers in China, Taiwan, U.S.A. and Canada - all who have ownership of individual projects.
So how do you share?
The first attempts:
Here is a great common UI system that you can use. It runs great on systems with PHP, MySQL and mootools
The responses:
No way. We didn't create it.
We use Java on this project. Sorry.
✗
Ok, lets just respect diversity
Everyone do there own thing, and lets try to put it together
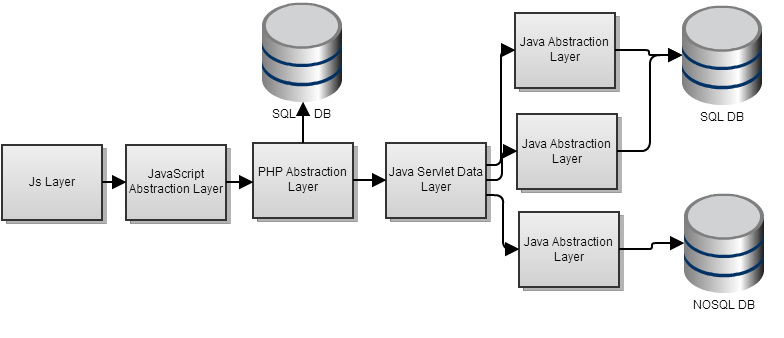
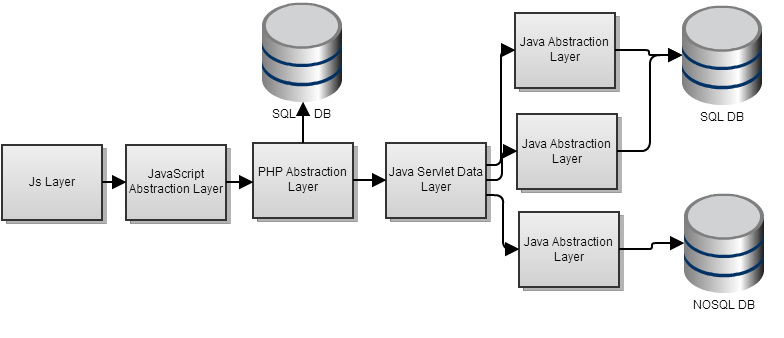
"simplified" data-access diagram

... only the "abstraction" layers were all very dependent on the other layers, and only served to make debugging challenging.
✗
Alright, lets just focus on the front end
Lets ask developers to package their components in JavaScript modules that have no dependencies so we can have a common component library that can be used on any project
The response
I'm really busy with my project and don't have time
My module depends on jQuery.
✗
So what do we need to do?
- Developers create components needed for their projects based on common design principles
- Developers need to be able to share without much additional work
- Components will be adopted based on the merit (no forceful mandate.)
- Use common libraries (jQuery), but try to minimize inter-component dependencies(allow "fallback" if module not present)
- Design as "pure" JS/HTML5 without backend dependencies
- Don't worry about old browsers (other than IE8)
- Create high quality examples as a "seed"
✓
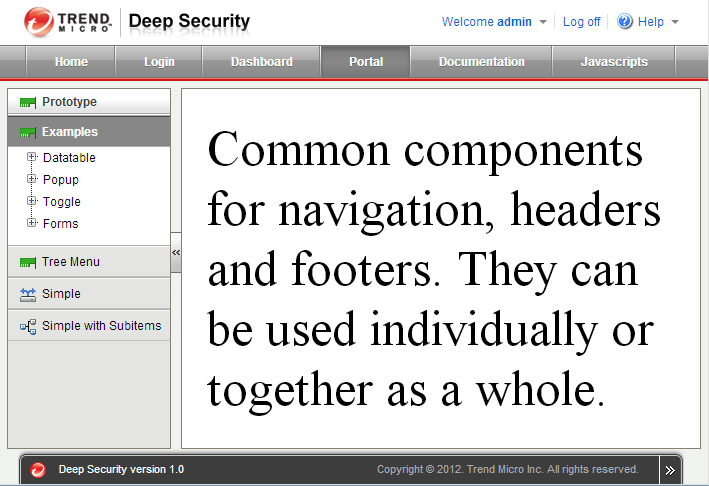
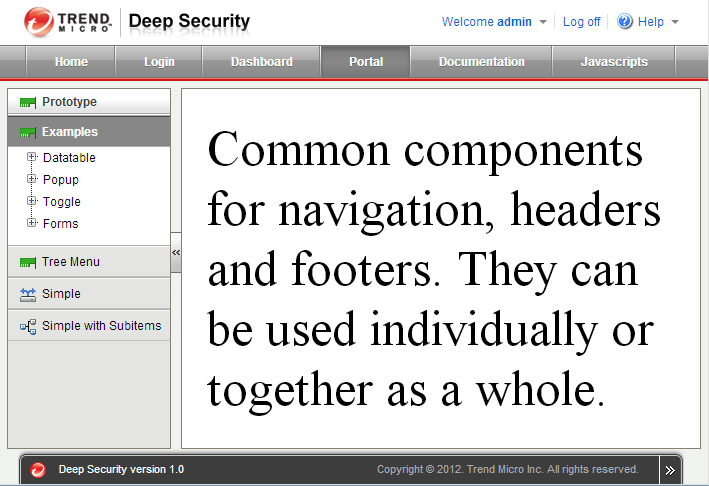
Those initial components...
Standard Visual layout components

... HTML component details
- Start with Twitter Bootstrap for the basic styles
- Customize it to add in the corporate colors and look and feel
- Create separate templates for enterprise and consumer based applications
- Each component can be easily used without the whole "package"
- ... and they are "localization" aware
Localization? How do you do that?
Product UI needs to be localized, yet we don't want to depend on the backend technology.
<p data-i18n="MY_TEXT_STRING">fallback content</p>
- JavaScript loads resource file and substitutes appropriate resource strings
- Backend can still have its localization and share front end localization
- Tools to ezilacol ekaf to find hardcoded strings
But you still need to access a backend somewhere
- New data access layers are created as RESTful APIs in language of choice (Python, Java and PHP have been used in various projects.)
- Authorization performed in restful layer. Front end has hooks to redirect to login screen if there is a failure.
- Individual projects can have additional basic functionality in their "project" language. (Some have used PHP templating systems and authorization layers.)
- NGINX and Apache have been used as webservers
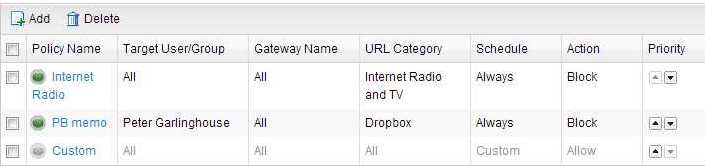
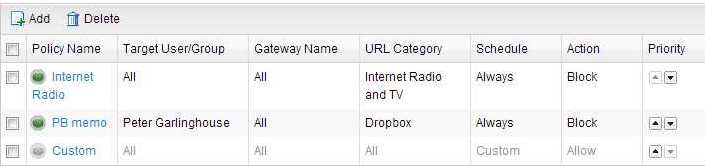
Tables
Lots of tables...

... even more table components
- "Homemade" components - worked well for individual products, but not very portable
- flexigrid - jQuery plugin. Suffers from lack of documentation and basic feature set
- datatables.net - feature rich and well documented, but lacks resizable columns
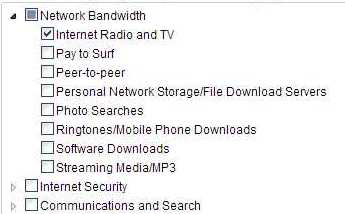
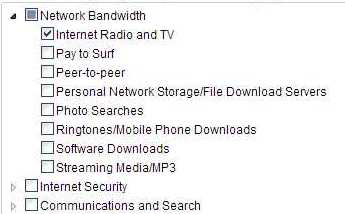
Dynatree
http://code.google.com/p/dynatree/

Tree component. We use primarily for selecting items in a hierarchical list
Dual listbox
http://www.meadmiracle.com/dlb/DLBDocumentation.aspx
Another alternative for list selection
Principles for putting it all together
- Try to keep the components as unchanged as possible, relying on documented APIs
- Use JavaScript code to map the data from the components to a restful API
- Minimize component-dependent code
- Allow UI components to be easily changed
- Allow backend to be anything
- Permit multiple requests to obtain data
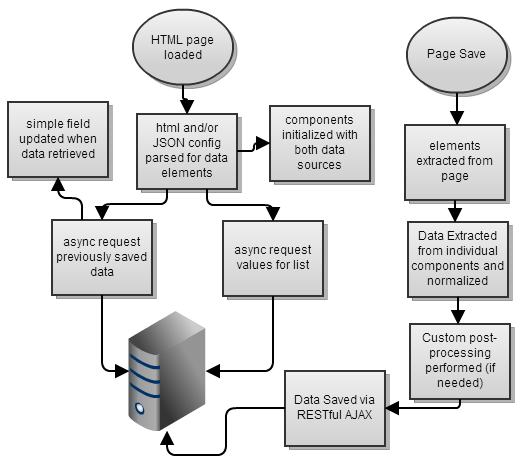
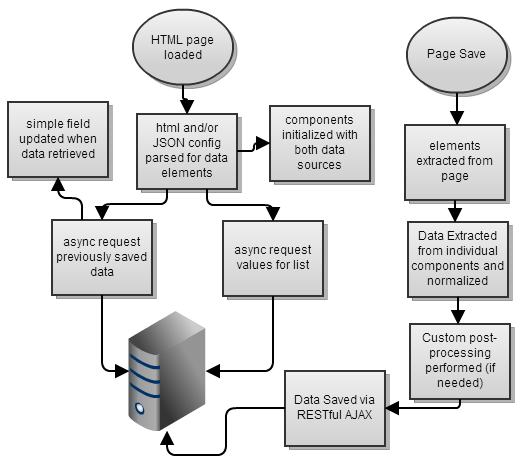
Data-retrieval flow

THE END
BY Jeremy Hubble / TrendMicro
jeremy_hubble@trendmicro.com